2018, AngularJS entered a three-year Long Term Support period that was to discontinue on July 31, 2021. With the COVID-19 pandemic affecting everyone, the LTS was extended for another six months.
Once Google stops supporting AngularJS, there will be no updates for the JavaScript framework, and app security could become a serious issue. There are several scenarios in terms of how migration from AngularJS to Angular can be carried out. All of them depend on the size and complexity of the system.
Here at Softjourn, we are well acquainted with this type of migration and know how to mitigate all the risks so your company’s applications retain their security.
Is It Time for a New Framework?
Since the AngularJS framework was introduced ten years ago, it has quickly been adopted as the target web framework for new web apps. The buzz around this heavily used frontend framework is mostly concern that the community will stop supporting the project by the end of 2021. Product owners are now facing a tough choice, as they need to decide whether to stay with AngularJS or migrate to Angular.
As companies begin to now wonder whether this is the right time to migrate from AngularJS, our experts consider who should be the first to do so:
“The first would be those projects that are developing very quickly and need to add new functionality rapidly—those that are very dynamic, not just at the stage of fixing known bugs but those that are constantly adding new functionality.
“Suppose your project is extensive and requires complex business logic—maybe research more into using a micro-frontend approach. When a part of the functionality remains in AngularJS, developers slowly move other pieces to Angular or other frameworks.” - says Taras Trischuk, Senior Web Developer at Softjourn


The looming reality is that AngularJS is a 10-year-old technology that is slowly being replaced by a new Angular framework. If your application is still using Angular 1.x, it’s time to make some hard choices in the next few months that basically come down to this:
- Completely rewrite using another framework
- Completely migrate to the new Angular
- Keep your app in AngularJS

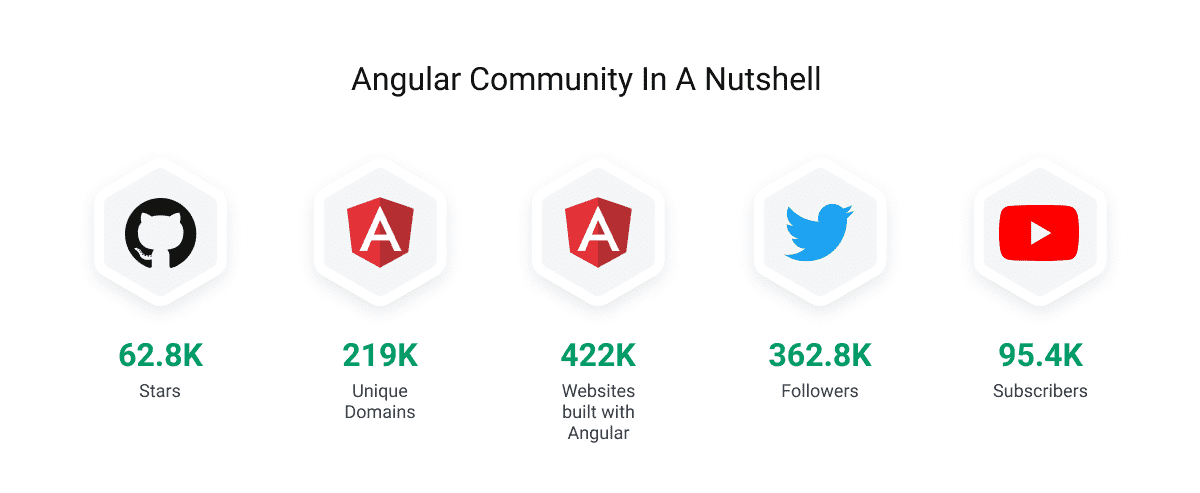
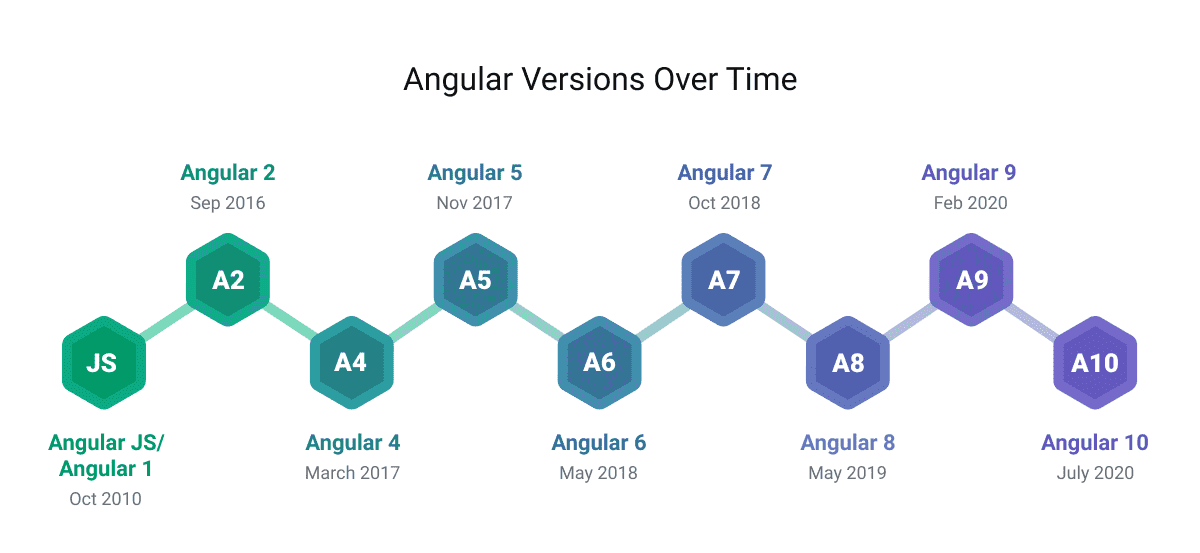
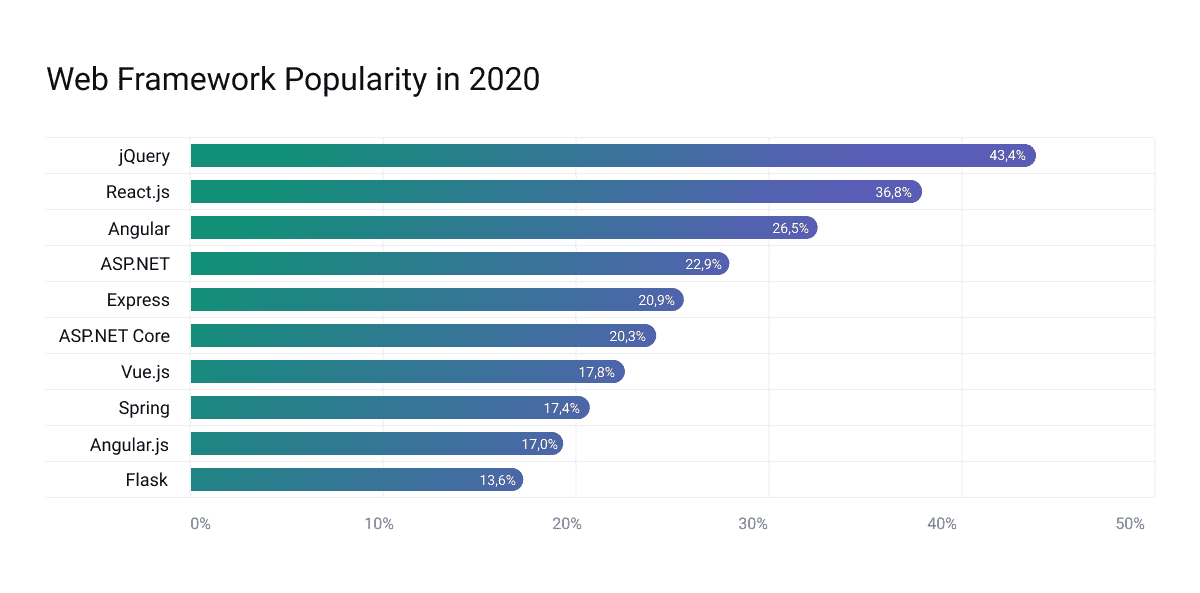
Source: 2MuchCoffee.com 15 Surprising Stats About Angular
Is AngularJS Migration the Way to Go?
Sometimes people think of migration as a process that simply rewrites the code leaving everything as is. However, migration is the perfect opportunity to conduct an Angular code audit, fix all the bugs, automate processes, and put together a safer system that outperforms the old one.
For any working app, moving away from AngularJS actually makes sense. Here are four good reasons why this might be a good time to change your framework:
Improved performance. New frameworks can address performance issues that AngularJS couldn’t cope with. They also reduce the app size to use less data and have a shorter startup time.
Simplified documentation. Once you start using a new framework, you’ll quickly see how complicated the documentation for AngularJS really is.
Building native apps. Going with NativeScript for Vue and Angular makes it easier to build native apps with superior performance compared to the ones built with AngularJS.
Flexibility. Moving from AngularJS will allow you to freely add libraries to your needs—without the need to learn framework-specific concepts.
That’s why rewriting a system only to keep everything the same and lose the chance to improve it makes little sense. Any critical error in the AngularJS framework will stay there, as there would be nobody to repair it. Even though AngularJS wasn’t everyone’s first choice for building web applications, the number of websites that still use it is quite large.
Alternatives to AngularJS
Once you and your team decide to upgrade your application, you will have to choose the right framework. With multiple options to choose from, some of the most popular ones include React, Angular and Vue.js. There are two approaches to app migration that are applicable to all three frameworks: vertical and horizontal slicing.
Vertical slicing uses modules to upgrade your app. This approach works for large applications, as it is easy to test, debug and maintain. It may result in duplicated coding if two features share the same components, but this needn’t be the case.
Horizontal slicing starts with a rewrite of reusable components and then moves to other components. It’s a good approach for small apps. The biggest challenge is to have both versions of Angular presented in a single module.
One of the ongoing discussions regarding AngularJS is whether React might be a better option for migration. Here’s how our developers see the situation:
“A lot of discussions might start here. Different frameworks have their advantages and disadvantages. For example, Angular brings many dependencies, so if a small widget is needed React might be a better solution here.
“Still, it's a good solution for developing complex enterprise applications, as it lets you scale the development and arrange the proper interaction between the components and modules. Personally, I prefer Angular as a more advanced and balanced architecture. But if you need a solution that requires fast rendering of the result, React would work better.” - says Trishchuk.
Upgrading from AngularJS to Angular
Angular has tried to keep some similarities to AngularJS. They are noticeable in templating language and having built-in directives that help teams understand the new framework. Since Angular borrowed some of its concepts from AngularJS, like components and controller lifecycle hooks, migration should be easier with a webpack configuration.
We asked one of our expert developers to comment on the topic and give a closer look on what is the most complex part of the migration from AngularJS:
“The whole migration thing is a bit complicated. You can't migrate just to a particular framework. The ‘easiest’ way would be to migrate to one of the latest versions of Angular. But there are no automatic tools for that, like migration between versions of Angular, e.g., 8.X to 10.X, where a specific tool can even semi-automatically adjust your code.
“The approaches in AngularJS and Angular have slightly changed, like coding the components, coding standards and code interactions. Still, on the other hand, the hierarchy might sometimes remain the same. In migrating to vue.js or React, working with data is also slightly different. The thing also to keep in mind is that in AngularJS, developers used pure JavaScript, while the newer versions of Angular use Typescript.
“The best practice for migrating might be to break the system into parts, analyze the business logic and flows, and then design the migration process.” - Trishchuk explains.
The Way Forward with AngularJS
If you decide to stick with AngularJS, the key thing is to address several important issues. First, security vulnerabilities need to be examined and interoperability with dependent components (jQuery). Afterward, you will want to ensure browser compatibility and establish a community that will actively use the product to ensure technical success.

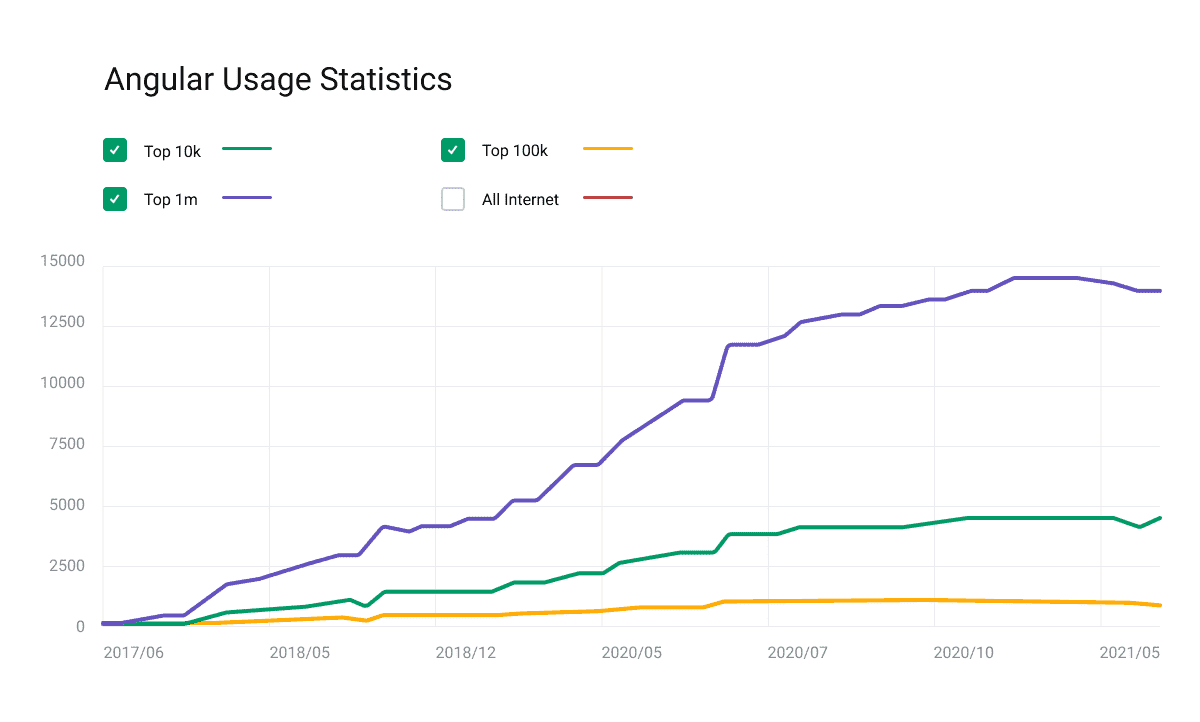
Source: trends.buildwith.com
Before You Make a Final Decision
Considering everything mentioned here, a simple “as is” migration might not be the best solution for your app. Before making a final decision, consider your answers to these seven questions:
- What are the trends in your industry?
- Is there a new technology you should be using?
- How compatible is your current solution with mobile devices?
- Does your app need a new design?
- How compliant is your solution with market standards and legal requirements?
- What new functionalities might you need when it comes to ecommerce, CRM, ERP, CMS?
- Are there processes you would like to automate?
A Final Word
Migration is a process that takes a fair bit of time to assess and make a final decision. At Softjourn, we can help you achieve your goals in keeping up with your industry as well as customer’s demands.
Refactoring your AngularJS application could be lengthy and painful, but building a community for an old one might be even more costly and harder to maintain.
If you are not sure whether you can manage migration from AngularJS to Angular, Softjourn can help—with teams of experts able to develop entire solutions and support you every step of the way. If you do opt for migration, we have in-house capabilities to move your systems to the cloud, efficiently and cost-effectively.
We are ready to discuss your project requirements and needs any time - just get in touch!











