Updated: 04/07/2023
Got a great idea for an application? Ionic app development might be for you.
Please accept cookies to access this content
Mobile phones are our central tool for managing our lives, seeking entertainment, and connecting to others. As of 2019, consumers downloaded 204 billion apps.1 They also spent $120 billion on applications, subscriptions, and other app spending. What’s more, the average mobile user spends 3.7 hours a day on mobile applications.
Cross-platform is a popular method of mobile app development. About 30% of the Apple App Store and 50% of the Google Play Store are cross-platform apps.2
Is Ionic app development the right fit for your idea? Let’s go over what Ionic is, what it offers, and what to be aware of when considering it as a mobile app development process.
{f11efc5b}
What is Ionic App Development?
Ionic is an open-source UI software development kit for cross-platform app development. Ionic uses standardized web technologies like HTML, CSS, and JavaScript. Those familiar with web development can create apps and add them to an app store.
The first versions of Ionic were tightly coupled with Angular, a popular frontend framework used for building dynamic web pages and PWAs. Later versions use web components that pair with additional popular JavaScript frameworks, including Angular, React, or Vue.js. Developers can choose to forego a framework and build purely in JavaScript. Ionic is also backend agnostic, connecting to AWS, Azure, and Firebase.
Ionic was created in 2013. It is the world's most popular cross-platform mobile development technology stack. Since its creation, over five million apps have been developed using Ionic.3 Ionic modules are available via npm. It requires Node.js installed to function as part of a larger JavaScript ecosystem.
Ionic Features
Ionic allows frontend developers to create web pages that run inside WebView and in a browser. WebView is an app component that renders web pages and displays them as native apps.
Ionic also makes use of Apache Cordova plugins. Cordova is a tool for building mobile apps using web technologies. It relies on its own APIs instead of platform-specific ones.
Cordova provides these APIs as plugins to access native functions like built-in camera, gyroscope, or sensors. Apache Cordova gives Ionic apps access to native APIs. It acts as a bridge between WebView and the device’s operating system.
Ionic also offers Ionic Native, a library of Cordova plugins designed to support standard APIs and integration. Ionic is available as a free set, called Community Edition. There is also an extended version curated by Ionic’s team, called Enterprise Edition.
Latest Versions Changes
Version 4
Ionic version 4 saw the framework become independent of Angular. Developers can now either choose to use Angular, React, or Vue.js in their development, or use Ionic on its own.
Ionic uses Angular CLI and web components to create fully functional mobile applications. Web components are sets of features that use web-standard APIs already built into all modern web browsers. They can be deployed on any mobile platform. They can even be used to create desktop apps or progressive web applications (PWAs).
Web components are compressed HTML elements that are interoperable with each other. Ionic implements its components with native-like iOS and Material Design themes supported by default. This means keeping theme identity consistent across platforms is easy.
Ionic also announced that they would distribute their product with a set of close to 100 web components. To support this initiative, Ionic launched Stencil,4 which is both a vast library of web components and a tool to build new ones.
Version 5
Version 5 was released in February 2020.5
The Ionic 5 (Magnesium) release brought several exciting updates and improvements to the popular framework. Updates included:
- iOS 13 design updates.
- A new API for creating custom animations.
- Revamped Ionicons.
- Updated Ionic colors.
- New starter designs.
- Improvements to component customization.
These changes were made in the Ionic Framework's core and applied to Angular, React, and Vue (beta) integrations.
Some notable features in the release were the iOS Segment design changes, the introduction of collapsible headers and different-sized titles, swipe-to-close modals, refresher updates, list header enhancements, and the introduction of the Ionic Animations utility. Additionally, Ionicons 5 brought a new icon set and variants, while updated default colors and redesigned starters made it easier for developers to create visually appealing applications.
The update also focused on easier component customization, full support for Angular Ivy, and ensured only necessary breaking changes were made. To update to Ionic 5, users needed to fix any deprecation warnings and run specific commands depending on their app type.
Version 6
Ionic 6 was released on December 13, 2021, with improved desktop support, updated components, and design changes for iOS and Android. Some key features include:
- Easy Upgrade: Fewer breaking changes than previous releases, with a detailed Migration Guide for developers.
- Faster Release Cadence: Yearly major releases to coincide with iOS and Android software updates.
- Design Changes: Updated styles and features for iOS and Android platforms.
- New and Revamped Components: Introduction of new components like a bottom sheet, accordion, and breadcrumbs, and improvements to datetime, select, modal, popover, and item components.
- Performance and Tooling: Custom Elements build for better performance and compatibility with various bundlers like Vite, Rollup, and ESBuild.
- Vue Routing: Improved navigation in Ionic Vue with the useIonRouter injectable.
- Platform Detection Customization: Allows developers to customize platform detection for specific devices.
- TypeScript Improvements: Introduction of TypeScript interfaces for better typing and reduced errors.
- Getting Started: Ionic 6 Migration Guide for existing apps and an app creation wizard for new projects.
The Ionic team planned to further modernize the framework in 2022, including adding a component playground for the documentation website and enhancing the features introduced in version 6.
Version 7
The latest version of Ionic - Ionic 7 was released on March 29, 2023, with the latest patch, 7.0.5, released on May the 3rd, 2023. Here's a summary of the new features and changes in the latest version:
- Inline Overlays: This feature allows developers to use Action Sheet, Alert, Loading, Picker, and Toast components declaratively inside application templates, making it easier to pass data as properties on the component instance without using a controller.
- Consistent Events Emissions: The ionChange event has been revised to only fire from user-generated interactions, aligning its behavior more closely with native <input> elements.
- Simplified Form Control Syntax: Developers can now work more efficiently with form controls like Toggle or Input, as the Item and Label components are no longer required. This change reduces code boilerplate, improves compatibility with assistive technologies, and clarifies the intent of form component APIs.
- Performance Improvements: Ionic seven significantly improves the performance of Tabs, with up to 70% performance improvement in Ionic React and Ionic Vue when switching tabs. Additionally, Ionic Angular developers can expect improved component initialization times.
- Improved Vite Compatibility: Ionic 7 removes Common JS entry points for Ionic React and Ionic Vue to make each package easier to use with Vite and Vitest.
- ion-slides Removal: The ion-slides and ion-slide components have been removed in favor of using Swiper.js directly, giving developers access to the latest version of Swiper.
- ion-virtual-scroll Removal: The ion-virtual-scroll component has been removed in favor of using solutions provided by each JavaScript Framework, enabling all Ionic developers to use virtual scrolling in their Ionic applications.
- Updated Documentation: The Ionic Docs have been updated with the latest usage examples and a new "Upgrade Guides" section for developers updating from older versions of Ionic.
- Starter Applications Tooling: With the release of the new Ionic CLI v7, all new Ionic React and Ionic Vue starter applications will use Vite, replacing the Vue CLI and Create React App tools used in previous starter applications.
Apps Built with Ionic
Ionic has been used to create all kinds of mobile applications. Here are a few of our favorites:

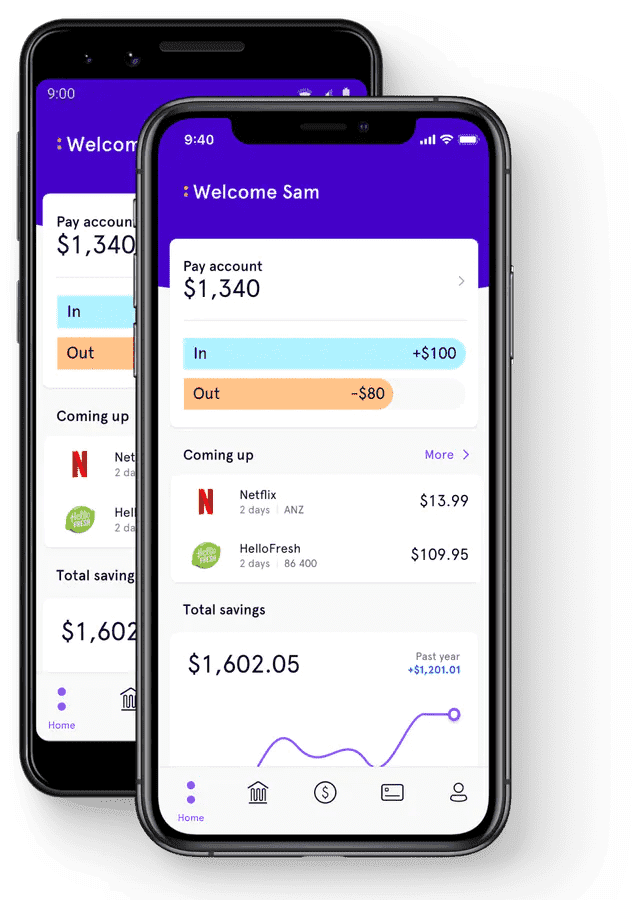
:86 400
An Australian neobank named :86 400 chose Ionic as its platform for developing iOS and Android mobile apps.6
They can release updates every 2-3 weeks because of Ionic, as well as deploy hotfixes promptly without waiting for app store approvals. They can also give customers new features, functionality, and a better user experience.

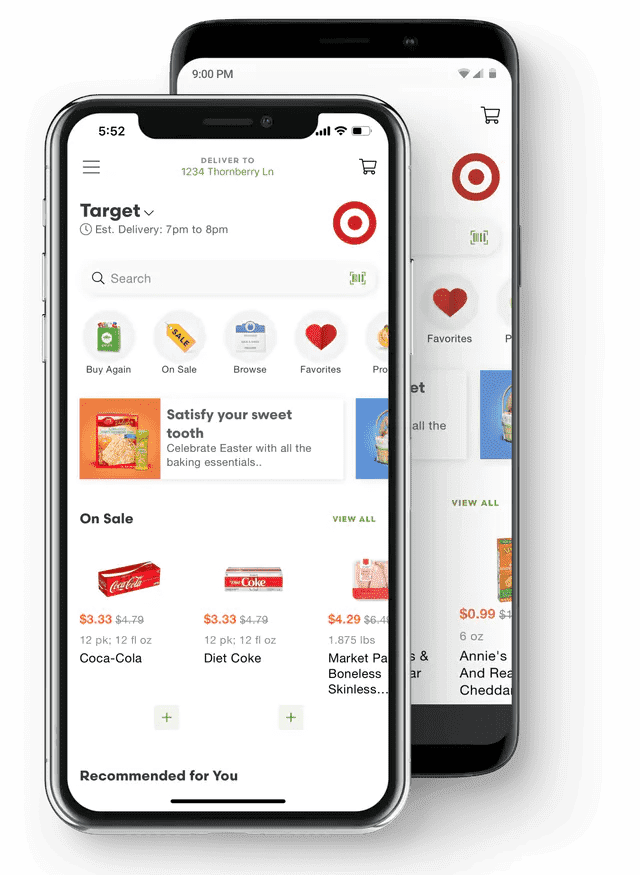
Shipt
Shipt, a fast-growing leader in grocery delivery, rapidly scaled their mobile ordering app with Ionic and a DevOps approach.
Shipt’s customer-facing application is built with Ionic, and serves members in more than 260 cities with over 500,000 shoppers.
With DevOps, they keep their Ionic app updated with new features as soon as they become available.

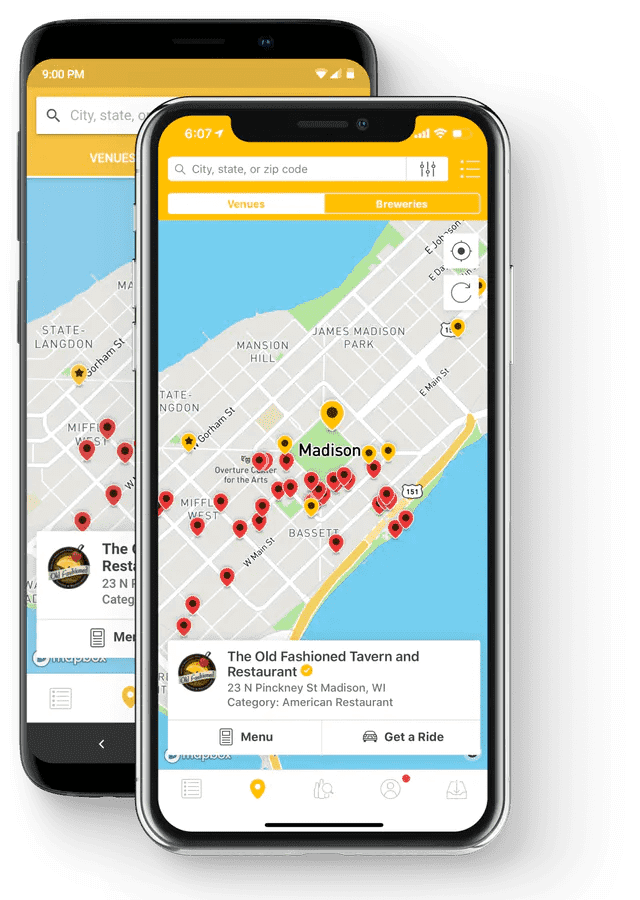
Untappd
Untappd used Ionic to create a 4-million user strong social networking ecosystem of beer enthusiasts. Their app allows users to find, rate, and share what they’re drinking.
Untappd translated their original app’s UI into Ionic, using components like Toggle and Checkmarks to provide a native feel.
Because of Ionic, they were able to get to market faster.
Advantages of Ionic
Developer-friendly.
Because Ionic is built on standardized web technologies, web developers can build mobile apps. (Or even desktop apps or PWAs.) Frontend developers are the third largest group of all developer types.7 JavaScript is one of the most popular programming languages. This means it’s easy to find resources to create Ionic apps.
Ionic makes it easy to build an app without having to learn new skills. (That is, if you’re a web developer, you can build an app without having to learn languages like Swift for Apple or Kotlin for Android.) You also don’t have to hire native developers when creating apps for Android or Native, unless you need something custom.
It’s flexible.
Ionic is very flexible because it's built on standardized web technologies. This means it’s easy to customize the look and feel of an application with just HTML and CSS modifications.
You can create the user experience you want your customers to have, as well as make updates along the way as you get feedback about what customers want.
One codebase, multiple apps.
Ionic can build multiple apps from one codebase. An app developed on Ionic isn’t at the whim of a single platform vendor. When clients want a new app, they rarely want one for a single platform. There are 1.5 billion active Apple devices worldwide,8 and there are 2.5 billion active Android devices.9 Those are huge audiences, so having one codebase for multiple apps makes a lot of sense.
If there’s a bug, developers only have to solve it in one place instead of many. This helps with long-term maintenance. Ionic can save on work, headaches, and make it easier to maintain a robust and clean build.
Ionic can also save on resources, as well as clients’ money and time. Apps built on web technologies are also future proofed. They don't have to keep up with the latest device operating system.
Tools with native compatibility.
Ionic’s team offers a library of components and plugins including front-end building blocks, UI components, common app icons, and more. These plugins let developers connect to native APIs like Bluetooth, GPS, or a built-in camera without having to build custom integrations. A potential downside of this is that if there isn’t a plugin for something you want, you will have to create it.
Ionic can also integrate with many technologies. These include analytical instruments, payment systems, security, testing tools, and more. Some plugins are part of the Enterprise version of Ionic, which requires a subscription.
Extensive choice of UI elements and quick prototyping.
Ionic mimics the look and feel of a native application because of its UI components library. These components can be used as readymade elements to construct a graphic user interface, or can be customized. With web components, Ionic speeds up the process of developing UI logic and retaining native looks without extra costs.
By accessing the code of a UI component, developers can change the way an element works. For example, this could mean adding animation to a button, modifying scroll type, or changing the order of a list of items.
Ionic is great for rapid prototyping. Ready-made UI elements that are easily customizable means it’s simple to create an interactive app prototype, and then iterate on it quickly. Ionic also offers a prototyping tool called Ionic Creator, which is maintained by the Ionic team. It offers a drag-and-drop interface to construct interactive prototypes. However, it can’t be used for constructing the whole app.
Testing convenience.
Ionic can speed up development. Because Ionic operates through WebView, developers can use a device’s browser to test an app. Browsers offer built-in testing and debugging tools that make the testing process convenient. Developers don’t have to deploy to a device or an emulator for a simple preview, which can save time when making UI changes.
When developers need a device to test native functionality, it’s easy and fast to deploy to a device. Android OS allows developers to deploy from the command line. iOS requires opening the build output in Xcode.
Frontend agnostic.
Ionic 4 enabled the Ionic SDK to work with Angular (the original framework it was built on), React, and Vue. Developers can also choose to work with no framework at all, and code only in JavaScript. With these changes, a wider user audience can use Ionic. This is also helpful for those who are already using React or Vue for their web development builds. This enables them to move to app development without skipping a beat.
Disadvantages of Ionic
Performance.
When we talk about performance, we really mean ‘what kind of app do you want to build?’ If you want a graphics-heavy application, Ionic is not a good choice. Apps that use features like augmented reality will not perform well with Ionic. If performance is a huge concern, going fully native is a better choice.
Ionic renders graphic elements via a browser, which takes several steps to show images on the screen. The more “steps” there are between the code and the composite layer, the more loading time will increase. Ionic is a one-size-fits-most solution.
Performance can be an issue on older devices. On modern devices, the difference in loading time is negligible.
Harder to set up hot reloading.
Hot reloading is often considered a standard feature in software engineering. Ionic uses live reloading instead. Live reloading refreshes the whole application to activate changes.
Live reloading requires a restart of the application to apply newly added changes. This affects the speed of development. Refreshing the app every time code is updated can slow down the whole process.
Since Ionic’s build process is based on Angular CLI, it's possible to configure Hot Module Replacement (HMR). HMR can exchange, add, or remove modules while an application is running, without a full reload.
Security precautions.
Any mobile app development process will be fraught with security concerns. Because Ionic is built on web technologies, developers will need to consider web security as well as native app security issues. Yet, security is not necessarily a technology issue. It’s a developer issue. App creation is more dependent on a company’s processes and a developer’s skills and experience. A good developer will create a secure cross-platform app, and a bad developer may create a native app with vulnerabilities.
As long as apps can be reverse engineered, there is a security concern. As of version 4, Ionic CLI includes built-in uglification. Uglification is a common technique to make code difficult for hackers to read.
Ionic apps are basically websites, which means it’s important to consider web security as well as mobile security. Ionic communicates with a backend using typical HTTP calls. You can protect your application using the same measures you would use on a website, such as a HTTPS connection.
| Pros and Cons of Ionic Framework by Development Aspect | ||
| Development Aspect | Advantages | Disadvantages |
| Programming Language & Frameworks | Familiar web technologies (HTML, CSS, JavaScript, Angular, React, Vue) | May require learning Angular, React, or Vue if not already proficient |
| Developer Tools & Debugging | Robust debugging tools with browser support | Limited debugging tools for native features |
| Learning Curve & Community Support | Extensive documentation, large community support, and available resources | The steeper learning curve for developers with no web development experience |
| UI Components & Design | Pre-built UI components, customizable themes, and support for Material Design & iOS styling | May not exactly match native UI components, customization may be needed |
| App Performance & Scalability | Optimized for web performance, can handle small to medium-sized apps | Potentially slower performance compared to native apps, especially for large and complex applications |
| Third-Party Integrations | Large selection of plugins and integrations, including Cordova and Capacitor | Increased dependency on third-party plugins, additional maintenance required |
Summary
Which app development process you decide to go with will depend on the requirements of your app idea. Often, Ionic is a better choice than native development because time to market is a high priority.
In this article, we explored the key aspects of the Ionic framework that decision-makers needed to consider when deciding whether to adopt it for their mobile app development projects. The discussion included cross-platform compatibility and rapid development, access to native device features and the plugin ecosystem, and user interface and performance trade-offs. Additionally, we examined the advantages and disadvantages of the framework from a development perspective, such as programming languages, developer tools, learning curves, UI components, app performance, and third-party integrations.
By understanding the pros and cons of Ionic app development, decision-makers could make an informed choice about whether the framework aligned with their organization's goals, resources, and requirements. For example, while Ionic offered significant benefits such as faster development time, a single codebase for multiple platforms, and a familiar technology stack, it also presented potential challenges in performance, reliance on third-party plugins, and delivering a native-like user experience. Ultimately, the decision to use Ionic should have been based on a careful evaluation of the unique needs and constraints of each mobile app project.
There’s also no need to choose between a PWA and Ionic app development. They can complement each other and cover different user journeys.
Softjourn also provides React Native development services, offering an alternative cross-platform approach if Ionic does not meet your project needs.







