In today's rapidly evolving web development landscape, micro-frontend architecture has emerged as a game-changing approach to building scalable and maintainable front-end applications.
This architectural style extends the concepts of microservices to the front-end, allowing development teams to break down complex web applications into smaller, more manageable pieces.
When your frontend codebase exceeds 50,000 lines of code and your team expands beyond 8 developers, monolithic architecture becomes your biggest bottleneck. Every deployment requires full regression testing. Simple bug fixes get blocked by unrelated feature development. New team members typically require several weeks to fully understand the entire codebase before contributing. Micro-frontend architecture eliminates these scaling problems by decomposing your frontend into smaller, manageable pieces that teams can own completely.
Organizations can achieve greater flexibility, faster development cycles, and improved team autonomy by adopting micro-frontends.
What is Micro Frontend Architecture?
Micro Frontends is an architectural pattern inspired by microservices, focusing specifically on the front-end layer. It involves breaking down a monolithic front-end application into smaller, loosely coupled, and independently deployable components.

Understanding the Concept of Micro Frontends
Each micro frontend can have its own source code repository, set of dependencies, automated test suite, and delivery pipeline. Typically, each one is owned by a single frontend team and is developed, tested, and deployed independently from other features, increasing the efficiency of the development process.
The term “micro frontends” was introduced in 2016 by Michael Geers and appeared in the ThoughtWorks Technology Radar at the end of the same year. However, frontend developers have long utilized this architectural approach to benefit from modularity, independent deployment, and scalability in frontend development.
Basics of Micro Frontend Architecture
The key principles of micro frontends include componentization, independent development and deployment, technology diversity, and team autonomy. These principles enable teams to work on different parts of the application simultaneously, leveraging their preferred technologies and frameworks.
Central Ideas of micro-frontend
- Isolated Application Code: No runtime is shared among the different teams, even when using the same framework. This ensures there are no global variables or shared states in the applications.
- Technology independent: Each team has the freedom to adopt the technology stack of its choice without coordinating with other teams.
- Robust web design: Application functions must be usable. "Universal Rendering" and "Progressive Enhancement" methodologies can be employed to improve performance.
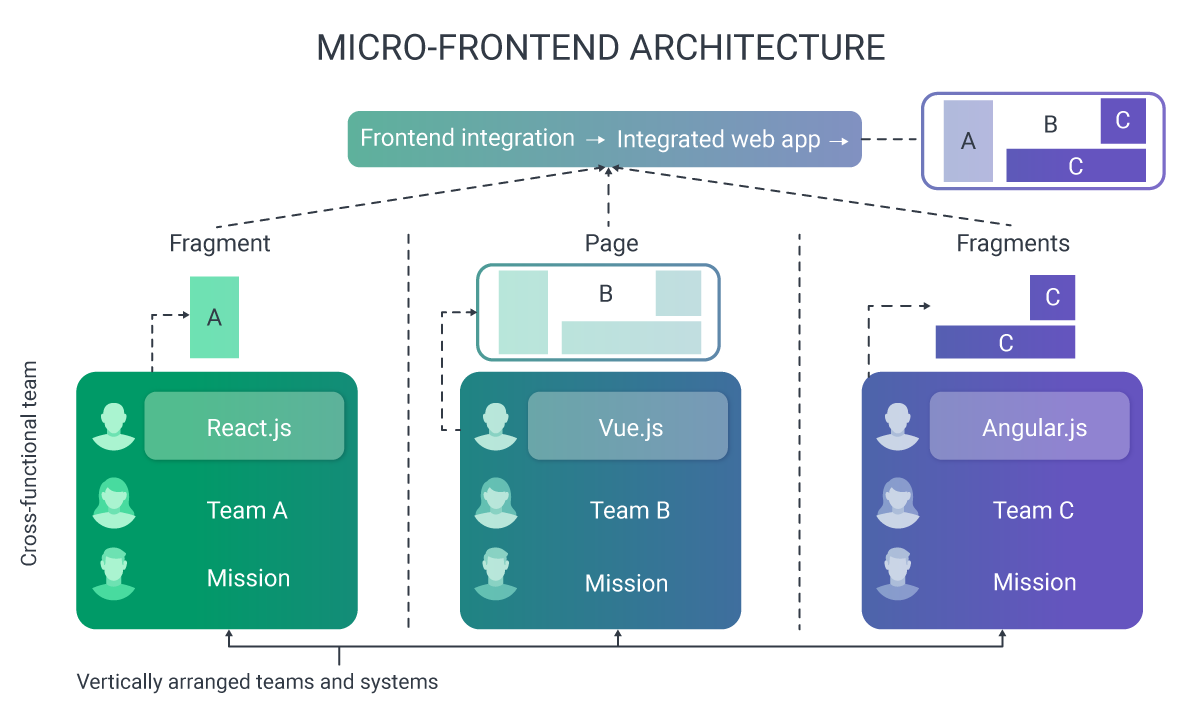
Micro Frontend Architecture Diagram

What is Micro Frontend or MFE Architecture in Software?
MFE is a collection of principles and practices that enable engineers to independently develop UI units (typically pages) that get assembled into a cohesive user experience (UX). A micro frontend can be a complete page or specific fragments of a page, used by other teams to integrate into their development.
Unlike reusable components, micro frontends can be implemented independently as individual projects. The technique for implementing micro frontends involves developing everything separately and extracting other components at runtime for use. These independent, modular components are displayed as needed, interacting directly with the data without requiring a centralized server for routing requests or processing data.
Additionally, micro frontends can include utility components to interact with the application environment, whether it be a user or other components.

Benefits of Implementing Micro Frontend Architecture
Micro frontends enhance development by allowing teams to work independently, fostering creativity and innovation while reducing dependencies that slow down monolithic projects.
They optimize performance by loading only necessary components, resulting in faster and smoother user experiences. The modular approach accelerates development cycles and simplifies maintenance, as changes within a module don't impact the entire application.
Additionally, their robust architecture ensures reliability, allowing unaffected parts of the application to function seamlessly during updates or issues. Micro frontends also facilitate scalability, enabling efficient expansion and responsive resource allocation.
Senior Web Developer at Softjourn, Taras Trischuk, said: “The micro frontend architecture breaks down a monolithic application into smaller parts that can be managed independently, which brings several advantages like independence for different teams to work on the development and deployment of specific modules using their preferred technologies, scalability that allow teams to work on different modules simultaneously, better resilience with isolation between modules – since a problem in one module does not impact others, and faster time-to-market by deploying updates.”
He continued, “Plus, micro frontend architecture can lead to easier maintenance and upgrades, with the ability to release updates incrementally.”
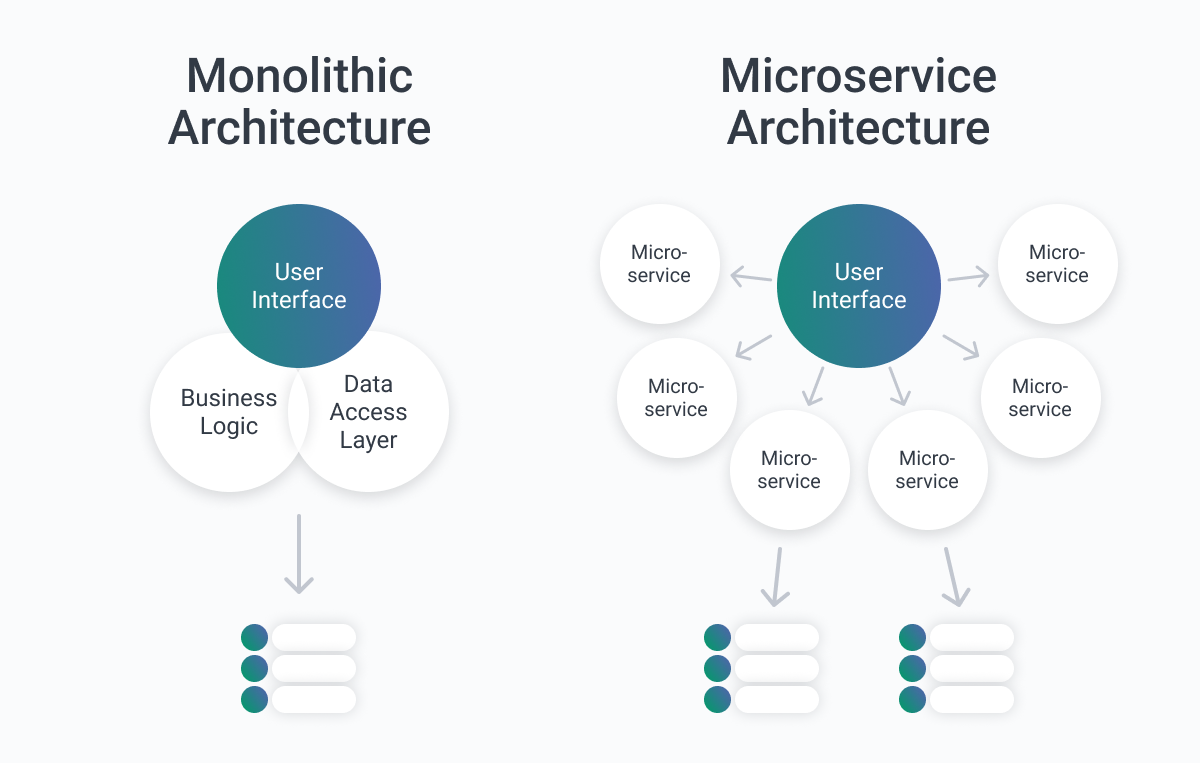
What is the Difference Between Microservices and Micro Frontend?
A micro frontend is the frontend counterpart to microservices. Microservices involve splitting a backend monolith into different loosely coupled components (services). Similarly, micro frontends break down a web application into smaller, independent modules that can be developed autonomously but together form a cohesive whole.
These separate components (micro frontends) can have different repositories, areas of responsibility, and pipelines, but assigning each component to an individual team is not necessary. Ultimately, all modules are integrated to present a website that provides a seamless and personalized user experience. The key challenge of microservices, and similarly micro frontends, is ensuring that all modules connect to create a unified website.
.png)
When to Use Micro Frontend
When is the best scenario to use Micro Frontend architecture? Senior Web Developer at Softjourn, Taras Trischuk, posited, “Micro frontend architecture is beneficial in various scenarios such as managing large, monolithic applications, accommodating teams using different tech stacks, facilitating frequent deployments, strategically replacing technology stacks, enhancing scalability and resilience, as well as promoting quicker rollbacks if necessary.”
Micro frontends are particularly effective in certain scenarios and application types, making them a strategic choice under specific conditions:
1. Large applications with numerous functions
- Complexity: For large-scale applications, managing the frontend becomes challenging due to the numerous features and functions. Micro frontends simplify this by breaking the application into smaller, more manageable modules.
- Scalability concerns: As applications grow, scalability becomes an issue. Micro frontends allow specific modules to scale independently, ensuring the application remains responsive and performs well.
2. Isolated function sets
- Segmentation: Micro frontends are ideal when there is a need to segment the application into isolated sets of functions. This approach is similar to how a smartphone uses separate apps for different tasks, allowing for discrete modules within a web application.
- Specialized teams: If development teams have specialized expertise, micro frontends enable each team to own a specific module. This specialization encourages innovation and ensures that the most qualified team handles each aspect of the application.
3. Evolving business requirements
- Adaptability: Micro frontends provide agility in adapting to evolving business needs. Teams can develop and deploy new features or functions independently, without disrupting the existing application.
- Iterative development: This approach supports iterative development, allowing continuous enhancement and expansion of the application without overhauling the entire codebase.
4. Diverse technology stacks
- Technology flexibility: Micro frontends offer the flexibility to choose different technology stacks for different modules, leveraging the strengths of various frameworks and libraries within a single application.
- Hiring and skill sets: This flexibility simplifies hiring, as teams can be built around specific technology expertise, and new developers can integrate easily into teams aligned with their skill sets.
5. Collaboration across teams
- Team independence: Micro frontends promote collaboration while maintaining team independence. Teams can work concurrently on different modules without conflicts, reducing bottlenecks and improving efficiency.
- Reduced conflicts: Clear module boundaries minimize the potential for conflicts and codebase clashes, leading to smoother collaboration between teams.
6. Modernizing legacy systems
- Incremental modernization: Micro frontends provide an effective approach for modernizing legacy systems gradually. By decomposing a monolithic codebase into smaller, manageable components, organizations can replace outdated technology stacks incrementally while preserving existing functionality.
- Risk mitigation: This gradual approach minimizes risks associated with large-scale overhauls, allowing for testing and validation at each step. It ensures continuous functionality and performance as components are updated.

When Not to Use Micro Frontends
- Small project size: For small and simple websites, micro frontends may add unnecessary complexity. A monolithic architecture is often sufficient.
- High risk of poor communication: If there is a risk of duplicating implementation methods across separate teams, it might be better to start with a monolithic approach and transition to micro frontends later.
Before adopting micro frontends just because they are trendy, consider these questions to determine their necessity:
- Will the micro frontend approach address the current pain points in your website development process?
- What specific benefits are you hoping to achieve with micro frontends?
- Are you comfortable with decentralized decisions around tooling and development practices?
- How will you ensure quality, consistency, and governance across multiple independent frontend codebases?
How Does Micro Frontend Work?
Micro frontends work by dividing the frontend of an application into smaller, self-contained modules. Each module is responsible for a specific feature or function and can be developed, tested, and deployed independently.
Types of Microfrontends
Micro frontends come in various forms, each with a unique approach to modularization:
1. Monorepository: All projects are within the same repository, with a single system of dependencies and subfolders for each project. This method may seem contradictory to the independent nature of micro frontends but allows for easier management in some cases.
2. Multirepository: Projects are in separate repositories, each with an independent dependency system. This approach provides more isolation and modularity.
3. Metarepository: Combines aspects of monorepository and multirepository approaches. Multiple repositories exist, with one central repository for integration.

Comparing Micro Frontends to Monolithic Frontend
In monolithic architecture, a single team typically manages the entire application, including databases, backend, and frontend. As applications grow more complex, developers have adopted microservices for backend scalability, leading to loosely coupled, independently deployable services. The next logical step was to apply the same concept to the frontend.
Micro frontends address the bottlenecks of monolithic frontends, where changes affect the entire application and increase compilation time. With micro frontends, applications are split into isolated, self-managed, independent parts that are integrated to function as a cohesive whole.
Transitioning from Monolith to Micro Frontend Architecture
Transitioning from a monolithic to a micro frontend architecture can enhance scalability and agility but also presents challenges. Here are some tips for a smooth transition:
- Understand the monolith: Get a thorough understanding of the existing application.
- Decompose the monolith: Strategize the separation of independent, scalable features.
- Design system components: Ensure consistency across all micro frontends by integrating design system components.
- Create APIs: Define well-defined APIs for efficient communication between micro frontends.
- Manage state: Implement shared state management to facilitate communication.
- Refactor incrementally: Gradually transform the monolithic system to microservices to minimize business disruption.
- Plan your technology stack: Choose the appropriate technology for each service.
- Prepare the infrastructure: Ensure end-to-end observability.
- Factor in security: Consider security at every stage.
- Maintain clear communication: Prevent silos by keeping communication clear.
By following these steps, you can effectively transition to a micro frontend architecture, enhancing your web development environment's scalability and agility.

Best Practices for Micro Frontend Implementation
Define clear module boundaries
Establish well-defined boundaries for each micro frontend module. Clearly specify the responsibilities of each module and ensure it doesn't interfere with others. This promotes encapsulation and reduces unintended dependencies between modules.
Independent development
Encourage the independent development of micro frontends. Each module should be developed autonomously by its own team, responsible for its entire lifecycle. This reduces team dependencies and streamlines development processes.
Module autonomy
Ensure that micro frontends are self-contained and do not rely on other modules to function. This autonomy allows for faster development cycles and simplifies testing and deployment of individual modules.
API contracts
Establish well-documented API contracts between micro frontends. Define how modules will communicate with each other to avoid integration issues, including data formats, communication protocols, and versioning strategies.
Versioning and compatibility
Implement versioning strategies to maintain backward and forward compatibility. Provide backward-compatible options when making changes to a module’s API to prevent disruptions for existing consumers.
Consistent UI/UX
Maintain a consistent user interface and user experience across micro frontends. Adhere to design guidelines and patterns to create a cohesive application. Tools like design systems can help achieve this consistency.
Isolation of dependencies
Isolate dependencies within each micro frontend. Use techniques such as component-level styling and namespacing to prevent CSS and JavaScript conflicts between modules.
Centralized routing or navigation
Consider implementing centralized routing or navigation management to ensure a unified user experience. This helps handle deep linking and ensures smooth transitions between micro frontends.
Monitoring and logging
Implement monitoring and logging solutions to provide visibility into the health and performance of individual micro frontends. This allows for proactive issue detection and resolution.
Continuous integration and deployment
Set up robust CI/CD pipelines for each micro frontend. Ensure automated testing and deployment to reduce manual overhead and minimize the risk of errors.
Why Use Microfrontends?
Micro frontends enhance development efficiency by allowing teams to work independently on smaller, self-contained modules, leading to faster release cycles and improved scalability. This approach optimizes performance by loading only necessary components, resulting in quicker load times and reduced resource wastage.
By promoting better code ownership and collaboration across teams, micro frontends ensure a more agile, maintainable, and scalable application architecture.

Advantages of Using Micro Frontends in Development
Higher performance
Micro frontends load specific modules on demand rather than the entire codebase. This optimized loading minimizes initial loading times, enhancing the user experience and reducing resource wastage, thereby improving overall performance.
Independent Development and Deployment
Micro frontends enable teams to develop and deploy components independently, reducing dependencies and bottlenecks. This leads to faster release cycles, improved time-to-market, and enhanced agility in responding to customer needs.
Enhanced Scalability and Maintainability
By decomposing a monolithic front-end application into smaller components, micro frontends allow for targeted scalability. Each micro frontend can be scaled independently, ensuring optimal performance and a seamless user experience.
Enabling Flexibility and Agility with Micro Frontend Approach
Micro frontends embrace diverse technologies and frameworks. Each component can be built using the most suitable tools for its functionality, enabling teams to leverage their expertise and foster innovation. This polyglot architecture promotes flexibility and eliminates the limitations of a single technology stack.
Faster Development
The independence of micro frontends leads to faster development cycles. Changes or additions within a specific module do not necessitate re-implementing the entire application. Teams can iterate and release updates independently, resulting in more agile development processes. Smaller, self-contained modules are also easier to maintain, allowing developers to focus on specific micro frontends without affecting the broader application.
Technology freedom
Each micro frontend can be implemented using different technology stacks. Teams working on them are free to choose their own technology stack based on their expertise and experience.
Collaboration Across Different Frontend Teams with Micro Frontends
Micro frontends empower teams to take ownership of specific components. This autonomy fosters faster decision-making, better code ownership, and increased collaboration within and across teams. By working on smaller, more manageable pieces, teams can achieve higher productivity and efficiency.
Frameworks in Micro Frontend
Micro Frontend Angular
Angular’s well-defined and opinionated architecture makes it an excellent fit for micro frontends, especially when combined with modern features like Webpack 5’s Module Federation, introduced in Angular 12.
Angular provides support for monorepos which is particularly beneficial for managing multiple micro frontend projects within a single repository. Its strong typing and ahead-of-time (AOT) compilation contribute to the reliability and maintainability of micro frontends, making Angular a compelling choice for teams seeking a robust and structured development process.
Micro Frontend React
React is a strong choice for micro frontend development due to its efficient rendering optimizations and the power of the virtual DOM. Its component-based architecture aligns perfectly with the modular nature of micro frontends.
React’s flexibility in adopting new versions and libraries simplifies maintenance, allowing teams to update React components incrementally without disrupting the entire application. Additionally, React boasts a rich ecosystem of libraries, tools, and solutions that can enhance the development of micro frontends.
Next.js Micro Frontend
Next.js, a production-ready React framework, offers a clean and efficient path for micro frontend architecture. It leverages Webpack 5’s Module Federation feature to ensure seamless integration of micro frontends.
Next.js excels in server-side rendering (SSR), which is valuable for optimizing SEO and delivering swift initial page loads. The combination of React’s capabilities and Next.js’s production-ready features provides an excellent foundation for creating modular and scalable frontend architectures.
Vue.js Micro-frontend Framework
Vue.js is a progressive JavaScript framework known for its simplicity and flexibility. Its component-based architecture fits well with the modular nature of micro frontends, allowing each Vue component to represent a self-contained module.
Vue.js is easy to integrate into existing projects, which is beneficial in micro frontend setups where multiple frontend technologies might be used. It supports flexible scaling of individual modules and has a growing ecosystem of libraries and tools that enhance micro frontend development. As a progressive framework, Vue.js offers the flexibility to adopt only the parts needed for a specific project.

Approaches to Micro Frontend
Routing: Loading Separate Applications
This approach separates the application based on routing, where each route loads an independent application, including framework bundles. The infrastructure acts as a shell, and redirection happens through an API gateway or CDN.
This method is suitable for page-level integration when different teams own the application's pages, and each micro frontend functions as a single-page app. Routing can be achieved with HTML links, causing page reloads without data sharing, except through query parameters, session storage, or a database.
For rendering without reloading, a shared application shell or a meta-framework like single-spa can be used, providing a static rendered page instantly.
NPM Packages Approach
Each micro frontend is released as an individual package using the Node Package Manager (NPM). The shell application lists these packages and integrates them into the overall application.
This setup is simple but has drawbacks, such as the need for single-dependency versions and the inability to release a micro frontend without a shell release, creating cross-team dependencies and hindering updates.
Iframe-based Micro Frontend
This approach embeds each micro frontend in its own iframe, with a single-page application (SPA) acting as the container and coordinating communication between iframes. Although this method offers good separation, it presents challenges like security and data sharing that need to be addressed.
Web Components
In this approach, each micro frontend is built as an isolated component deployed independently as a .js file. The application loads and renders these components in predefined placeholders. While web components provide clear separation, they can be large and require bundling with their framework version, necessitating careful performance tracking.
Module Federation
Module Federation, introduced with Webpack 5, helps unify micro frontend components to appear as a single application. It sits in the middle of the separation spectrum in micro frontends.
Module Federation allows loading micro frontends at runtime into a shell application without build-time dependency, making it useful for customizing pages for specific clients. For instance, a website can have a common ‘checkout’ module for most clients and a customized one for others, built by different development teams. This approach allows for runtime configuration changes of micro frontends.
Examples and Case Studies in Micro Frontend
Use Cases of Micro Frontend Architecture
E-commerce Platforms and Multi-Tenant Architecture: Micro frontends are ideal for e-commerce platforms serving multiple tenants. Each tenant can have its own micro frontend, enabling independent development and customization while sharing common components and functionalities.
Enterprise Applications and Modular Workflows: Large enterprise applications can leverage micro frontends for modular workflows. Different teams can independently develop various parts of the application, facilitating rapid development and seamless integration.
Dashboard and Analytics Applications: Micro frontends allow for the creation of dashboards and analytics applications with independent data visualization components. Each component can be tailored to specific data sets, enhancing efficiency and providing a more customized user experience.
Legacy Application Modernization: Micro frontends provide an effective method for modernizing legacy applications incrementally. By breaking down monolithic codebases into smaller, manageable components, organizations can gradually update outdated technology stacks while preserving existing functionality.
Real-life Examples of Successful Micro Frontend Implementations

Netflix: A Distributed System Leads to Flexibility Netflix has scaled its application to support millions of users using a microservices architecture. Each part of Netflix's platform, such as search, recommendation, and playback, is developed and deployed as an independent microservice. This approach enhances development and deployment flexibility, as teams can independently work on their microservices without affecting others.
Amazon: Faster Delivery Through Microservices Solutions Amazon has successfully implemented microservices to power its scalable and reliable system. Various functionalities, such as customer accounts, order processing, and inventory management, are managed through microservices. This allows Amazon to continuously deliver new features and improvements without compromising the stability of its core services.
Uber: Modular Architecture is the Key to Rapid Scaling Uber's platform comprises multiple microservices that handle tasks like ride requests, driver matching, and payment processing. This modular architecture enables Uber to scale its infrastructure rapidly while ensuring a seamless user experience.
Take Advantage of the Benefits of Micro Frontends
Transitioning to a micro frontend architecture offers numerous benefits, including enhanced development efficiency, improved scalability, and increased flexibility. Whether you’re looking to modernize legacy systems, build robust e-commerce platforms, or enhance enterprise applications, micro frontends provide a versatile and effective solution.
At Softjourn, we specialize in transforming monolithic architectures into scalable microservices and micro frontends. Our expert team can guide you through the transition, ensuring a seamless integration of new technologies and methodologies.
If you’re ready to take your application to the next level with micro frontends, contact us today for consulting and development services. Let us help you build a more agile and resilient digital presence.
FAQs
Q: What are the benefits of using a micro frontend architecture?
A: Using micro frontends offers benefits such as improved scalability, increased team autonomy, and better code maintainability.
Q: How do micro frontends differ from a traditional frontend monolith?
A: Micro frontends involve breaking down a monolithic frontend application into smaller, independently deployable parts, allowing for more flexible development and maintenance.
Q: How can different micro frontends communicate with each other?
A: Communication between micro frontends can be achieved through various methods like using a shared state management system or event bus.
Q: What are the best practices for implementing micro frontends?
A: Best practices include defining clear boundaries between micro frontends, ensuring consistent interface standards, and utilizing a single monolithic frontend as a composition point.
Q: Why is it important for teams to use the same frontend framework when working with micro frontends?
A: Using the same frontend framework ensures consistency in coding standards, facilitates easier collaboration between teams, and streamlines the integration of different micro frontends.
Q: How do micro frontends offer benefits over a traditional approach to frontend development?
A: Micro frontends offer benefits such as improved team scalability, easier maintenance, and the ability to independently develop and deploy frontend components.