As a technology leader in a small to medium-sized enterprise, you face a familiar dilemma: your business needs a robust mobile presence across both iOS and Android platforms, but budget and timeline constraints make traditional native development challenging. With Xamarin support officially ended and the mobile development landscape rapidly evolving, choosing the right cross-platform framework has never been more critical.
React Native has emerged as the strategic solution that addresses the core challenges SME leaders face today. Let's examine why this framework represents not just a technical choice, but a business-critical decision that can accelerate your growth while optimizing your development investment.

The SME Mobile Development Challenge
Today's business environment demands mobile-first thinking, but SME leaders face unique constraints that enterprise organizations don't encounter:
Resource Limitations: Finding and retaining skilled iOS and Android developers is expensive and time-consuming. The average senior mobile developer salary ranges from $120,000-$180,000 annually, and maintaining separate teams for each platform can quickly exceed SME budgets.
Time-to-Market Pressure: In competitive markets, launching six months later than planned can mean losing significant market share. Traditional native development timelines often extend 12-18 months for complex applications.
Maintenance Overhead: Managing two separate codebases means doubling your technical debt, testing requirements, and ongoing app maintenance costs. Every feature update requires implementation across multiple platforms.
Technology Risk: With Xamarin's end-of-life and Microsoft's focus shifting to .NET MAUI, many SMEs are reconsidering their cross-platform strategy entirely.

React Native: Addressing Core Business Needs
React Native directly addresses these challenges through a proven approach that balances performance, development efficiency, and long-term maintainability.
Cost Optimization Without Performance Compromise
React Native enables a single development team to deliver applications for both iOS and Android platforms, typically reducing development costs by 30-50% compared to native development. This isn't achieved through shortcuts—React Native applications compile to native code, ensuring performance that meets user expectations.
Real-world Impact: Companies like Discord, Shopify, and Coinbase rely on React Native for applications handling millions of users daily. In our own experience at Softjourn, we've delivered React Native solutions that demonstrate the framework's enterprise readiness:
- 123 Tix leveraged React Native to build a high-performance access control application that processes tens of thousands of festival attendees, supporting both iOS and Android with offline functionality and multiple scanning devices
- Ticket Hoy chose React Native for their ticket validation app serving Argentina and Chile, achieving fast scanning speeds crucial for avoiding long queues while supporting both online and offline modes
- Ticketpro expanded from iOS-only to cross-platform using React Native, gaining Android capabilities while maintaining their sophisticated access control features including RFID support and real-time synchronization
The framework's "write once, run anywhere" philosophy means your team can focus on building features rather than managing platform-specific implementations. This translates directly to faster feature delivery and reduced maintenance overhead.
Accelerated Development Cycles
React Native's hot reload capability and extensive ecosystem significantly reduce development time. Features that might take weeks to implement across native platforms can often be completed in days with React Native.
Component Reusability: Beyond cross-platform code sharing, React Native promotes component-based architecture that accelerates future development. Building a robust component library early in your project creates compound time savings as your application grows. For example, when we helped Ticketbud enhance their event management platform, the React Native architecture enabled rapid feature additions across both mobile platforms from a single codebase.
Extensive Ecosystem: The React Native community has developed solutions for virtually every common mobile development challenge. Need payment processing? Camera integration? Push notifications? Mature, well-tested libraries are readily available, reducing custom development requirements. In our work with Project Admission, we delivered a custom access control app in just two weeks by leveraging React Native's rich ecosystem and reusable components.
Technical Advantages for Growing Businesses
Modern React Native applications achieve near-native performance for most use cases. The framework's architecture separates UI rendering from business logic, enabling smooth user experiences even in data-intensive applications.
When platform-specific functionality is required, React Native's bridge architecture allows seamless integration with native code. This provides an escape hatch for unique requirements without abandoning your cross-platform investment.
React Native leverages familiar web development tools and practices, making it easier to onboard developers and maintain code quality. The debugging experience rivals native development environments.
Honest Assessment: Where React Native May Not Fit
Transparency about limitations is crucial for informed decision-making. React Native may not be optimal for:
Graphics-Intensive Applications: Applications requiring complex animations, game engines, or intensive graphics processing may benefit from native development. However, React Native's performance continues improving with each release.
Platform-Specific Design Requirements: If your application requires deep integration with platform-specific UI paradigms or operating system features, native development might provide better user experience alignment.
Highly Regulated Industries: Some compliance frameworks may require additional validation for cross-platform solutions, though React Native applications can meet most security and compliance requirements with proper implementation.

The Xamarin Migration Opportunity
With Xamarin support ended, many SMEs are evaluating their options. React Native offers several advantages over migrating to .NET MAUI:
Mature Ecosystem: React Native has been in production use longer and has a larger, more active community than newer alternatives.
JavaScript/TypeScript Familiarity: Most development teams already have JavaScript experience, reducing the learning curve compared to C#-based solutions.
Industry Adoption: React Native's adoption by major technology companies provides confidence in its long-term viability and continued development.
Strategic Migration Case Study: A Path Forward
Consider the experience of a leading US-based ticketing platform that approached us after their Xamarin-based system required updates. Initially requesting simple feature additions, our code review revealed optimization opportunities that would future-proof their investment.
Rather than adding features to aging infrastructure, we recommended and implemented a React Native solution that:
- Reduced development time by 40% compared to maintaining separate native apps
- Enabled their existing team to contribute effectively with minimal React Native learning curve
- Provided immediate Android expansion from their previous iOS-only solution
- Delivered enterprise-grade performance for complex ticketing workflows
The client's CTO noted: "Softjourn's work on the Access Control App is a shining example of how well a project can go. All of our requirements were met, no code changes were needed, and the app worked extremely well from the start."
This represents the kind of transformative outcome possible when React Native implementation is guided by experienced development partners who understand both the technology and your business context.
Making the Strategic Decision
Choosing React Native isn't just about technology—it's about positioning your business for sustainable growth. The framework enables you to:
- Scale Development Capacity: A single React Native team can deliver more features faster than separate native teams
- Reduce Technical Risk: Leveraging a mature, widely-adopted framework reduces the risk of technology obsolescence
- Optimize Resource Allocation: Lower development and maintenance costs free up budget for other business priorities
- Accelerate Innovation: Faster development cycles enable more experimentation and feature iteration
Implementation Success Factors
Successfully adopting React Native requires strategic planning and experienced implementation. Key success factors include:
Architecture Planning: Designing your application architecture to leverage React Native's strengths while planning for future scalability requirements. In our experience with EventFinda's cross-platform rewrite, proper architecture enabled offline functionality and real-time synchronization across thousands of concurrent users.
Team Expertise: Working with developers who understand both React Native best practices and your business requirements ensures optimal outcomes. When Ticketpro needed to expand from iOS-only to support Android while adding RFID capabilities, our domain expertise in both ticketing workflows and React Native architecture proved essential.
Performance Optimization: Implementing proper state management, navigation patterns, and optimization techniques from the project start prevents performance issues as your application grows. Our work with EzTix demonstrated how React Native could handle complex ticketing workflows while maintaining the speed necessary for high-volume events.
Testing Strategy: Establishing comprehensive testing approaches that cover both platforms while maximizing development efficiency. This includes automated testing frameworks that work across iOS and Android, reducing the QA overhead typically associated with multi-platform applications.

Partnering for Success
The technical capabilities of React Native are only as valuable as the expertise behind their implementation. Successful React Native projects require deep understanding of both the framework's capabilities and the unique challenges facing growing businesses.
Consider the experience of Quicket, a South African event management platform, who needed to expand their point-of-sale capabilities across multiple events.
Rather than building separate native applications, they partnered with experienced React Native developers to create a unified solution that integrated with payment systems, ticket printing, and third-party APIs. The result was a comprehensive POS system that maintained consistent branding while supporting diverse event requirements—delivered within timeline and budget constraints.
When evaluating React Native for your mobile strategy, consider partnering with development teams who combine technical expertise with business understanding. The right partner can help you navigate architectural decisions, optimize for your specific use cases, and ensure your React Native investment delivers long-term value.
Look for partners who can demonstrate:
- Proven React Native implementations in production environments
- Understanding of your industry's specific requirements and constraints
- Experience with the integrations and third-party services your business relies on
- A track record of delivering solutions that scale with business growth

What Are the Cost-Saving Benefits of Using React Native for Your Next Project?
If you are thinking about a new React Native-based project, it is important to know that it's not only a powerful tool, but it can save your valuable resources. How? Read more to find out.
- Code reusability: With React Native, you can develop both iOS and Android applications using a single codebase. This means that developers don't have to write separate code for each platform, resulting in significant time and cost savings.
- Faster development: React Native allows for hot reloading, which means that you can see the changes you make in real time without recompiling the entire application. This speeds up the development process and allows developers to quickly iterate and make adjustments, ultimately saving time and resources.
- Smaller development team: Since React Native allows for code reusability, you can manage with a smaller development team. You don't need separate teams for iOS and Android development, reducing the number of developers required and consequently saving on development costs.
- Third-party component availability: React Native has a large and active community that has built a wide range of third-party components and libraries. These components can be easily integrated into your project, saving development time and effort.
- Easy maintenance and updates: With a single codebase, maintenance and updates become easier and faster. Instead of making changes to separate codebases for iOS and Android, you can implement updates in one place, reducing the time and effort required for maintenance.
- Testing: React Native provides various testing tools and frameworks, making it easier to write and execute tests for your application. This helps in identifying and fixing bugs early on, saving time and resources in the long run.
Overall, using React Native for your next project can lead to significant cost savings by reducing development time, minimizing the need for multiple development teams, and streamlining maintenance and updates.

Practicing What We Preach: Our Own React Native Success Story
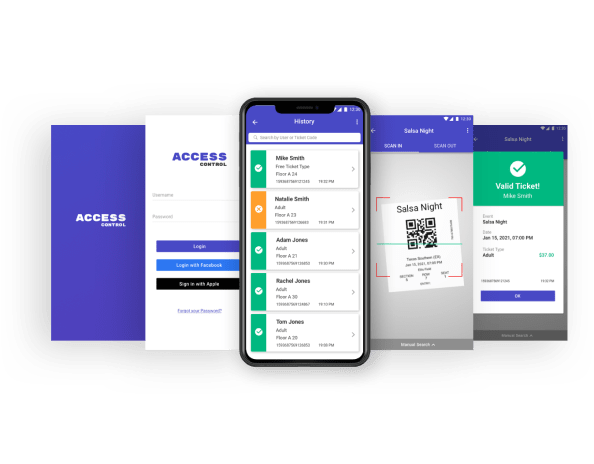
After carefully assessing all the advantages and disadvantages of React native, outlined above, we at Softjourn decided to put it to the ultimate test—building our own product. We developed the Access Control Boilerplate, a comprehensive React Native solution designed specifically to accelerate development for our event ticketing industry clients.

The Business Case Behind Our Decision
Throughout our years of working with ticketing clients, we consistently heard the same request: "We need a custom scanning app, but we need it fast and cost-effective." Traditional approaches meant either:
- Building separate native iOS and Android apps (expensive and time-consuming)
- Compromising on features to meet budget constraints
- Lengthy development cycles that delayed client go-to-market timelines
We realized that React Native would be the perfect fit for this recurring challenge, allowing us to create a robust, reusable foundation that could be rapidly customized for different clients' needs.
What Makes Our Access Control Boilerplate Special
Our React Native-powered boilerplate demonstrates everything we've discussed in this article, applied to a real-world product:
Rapid Deployment: What traditionally took 3-6 months of custom development can now be delivered in 2-4 weeks, thanks to our pre-built React Native foundation.
Cross-Platform Excellence: Single codebase supporting both iOS and Android with native performance, including complex features like:
- QR code and barcode scanning
- Offline functionality for venues with poor connectivity
- Real-time synchronization when connection is restored
- Integration with external scanning hardware
Industry-Specific Features: Built from our deep ticketing domain expertise, including:
- Multi-event support for venues hosting simultaneous events
- Flexible validation rules for different ticket types
- Comprehensive reporting and analytics
- Customizable branding and user interface
Cost-Effective Scaling: Clients can start with essential features and add capabilities as their needs grow, all within the same React Native architecture.
The Results Speak for Themselves
By choosing React Native for our Access Control Boilerplate, we've been able to:
- Reduce client project timelines by 60-70% compared to custom native development
- Lower development costs by 40-50% while maintaining enterprise-grade quality
- Accelerate time-to-market for clients launching new events or expanding to new venues
- Provide consistent user experience across all devices and platforms
This internal project validates every strategic point we've made about React Native's business value. When we needed to deliver a complex, performance-critical application quickly and cost-effectively, React Native was our framework of choice.
Available for Immediate Implementation
The Access Control Boilerplate represents the culmination of our React Native expertise and ticketing industry knowledge. It's available now for clients who need robust access control functionality without the traditional development overhead.
This real-world application of React Native principles demonstrates our commitment to the technology and provides tangible proof of its effectiveness in solving actual SME challenges.
Conclusion: Strategic Technology Choice for Growth
React Native represents more than a development framework—it's a strategic enabler for SME growth. By addressing the core challenges of cost, speed, and maintainability, React Native allows technology leaders to focus on building products that drive business value rather than managing platform complexity.
As you evaluate your mobile development strategy, consider how React Native's proven track record, mature ecosystem, and business-friendly characteristics align with your growth objectives. The framework's combination of technical capability and economic efficiency makes it an compelling choice for SMEs ready to compete in mobile-first markets.
The question isn't whether React Native can meet your technical requirements—it's whether you're ready to leverage its advantages to accelerate your business growth.
Ready to explore how React Native can transform your mobile development strategy? Our team of React Native specialists helps SME leaders navigate the technical and business considerations of cross-platform development. Let's discuss how React Native can address your specific challenges and accelerate your mobile initiatives.