JavaScript has been a cornerstone of web development for decades, powering everything from simple scripts to complex, interactive applications. At Softjourn, we’ve built countless solutions using JavaScript and its frameworks, helping businesses create dynamic and scalable web applications. However, like any technology, JavaScript has strengths and limitations.
In this article, we'll explore JavaScript's fundamental characteristics, advantages, and potential pitfalls, highlighting its indispensable role in shaping the digital landscape. JavaScript is a cornerstone of modern programming languages, known for its versatility, flexibility, and ease of use. We'll break down the key advantages and disadvantages to help you determine if it’s the right choice for your next project.
JavaScript's agility allows developers to craft dynamic and interactive web experiences, making it the go-to language for client-side scripting. The possibilities seem boundless with JavaScript, which empowers developers to create responsive websites and applications with fluid functionalities.
JavaScript seamlessly adapts across multiple platforms and environments, fostering the creation of cross-platform applications. This adaptability extends to a vast ecosystem of frameworks and libraries, such as React, Angular, and Vue.js. Despite its prowess, JavaScript also has certain limitations.
Notably, browser compatibility issues have historically posed challenges for developers. Variations in how different browsers interpret and execute JavaScript code can lead to inconsistencies in the user experience, necessitating thorough testing and meticulous handling to ensure cross-browser compatibility.
While JavaScript enables dynamic and interactive web experiences, it raises concerns about security vulnerabilities. Its client-side nature exposes applications to risks such as cross-site scripting (XSS) attacks and data manipulation if not implemented with stringent security practices.
In this guide, we aim to provide a comprehensive understanding of JavaScript, navigating through its strengths and weaknesses.
Basics of Javascript

Javascript has gotten buzz in the last year for ranking as the top programming language by RedMonk in 2024, has been given first place by Stack Overflow for over 10 years, is ranked 6th by the TIOBE index as of December 2024, and was ranked third by PYPL (as shown in the image above).
Clearly, Javascript is a language that developers are fond of, making it easier than ever to hire Javascript developers to develop great products.
However, like any other technology, JavaScript has advantages and disadvantages. In this article, we will explore these and provide insights into its practical use.
JavaScript - Powered Apps
JavaScript is incredibly versatile and widely used across various domains, leading to the creation of numerous popular applications. Some of the most notable ones include:
- Social media platforms like Facebook, Twitter, and Instagram heavily utilize JavaScript for their dynamic interfaces and real-time updates.
- Single-page applications (SPAs) like Gmail, Google Maps, and GitHub leverage JavaScript frameworks (such as Angular, React, or Vue.js) to create seamless and responsive user experiences without the need for constant page reloads.
- Streaming giants like Netflix, Spotify, and YouTube utilize JavaScript to provide smooth, interactive media streaming experiences to all of their users.
- Collaboration applications like Slack and Trello employ JavaScript to build collaborative environments with real-time updates.
- Shopping websites like Amazon and eBay use JavaScript to offer dynamic, user-friendly shopping experiences with features like product recommendations and live updates.
- Financial platforms such as PayPal and various online banking systems incorporate JavaScript to facilitate secure financial transactions and modern-looking interfaces.

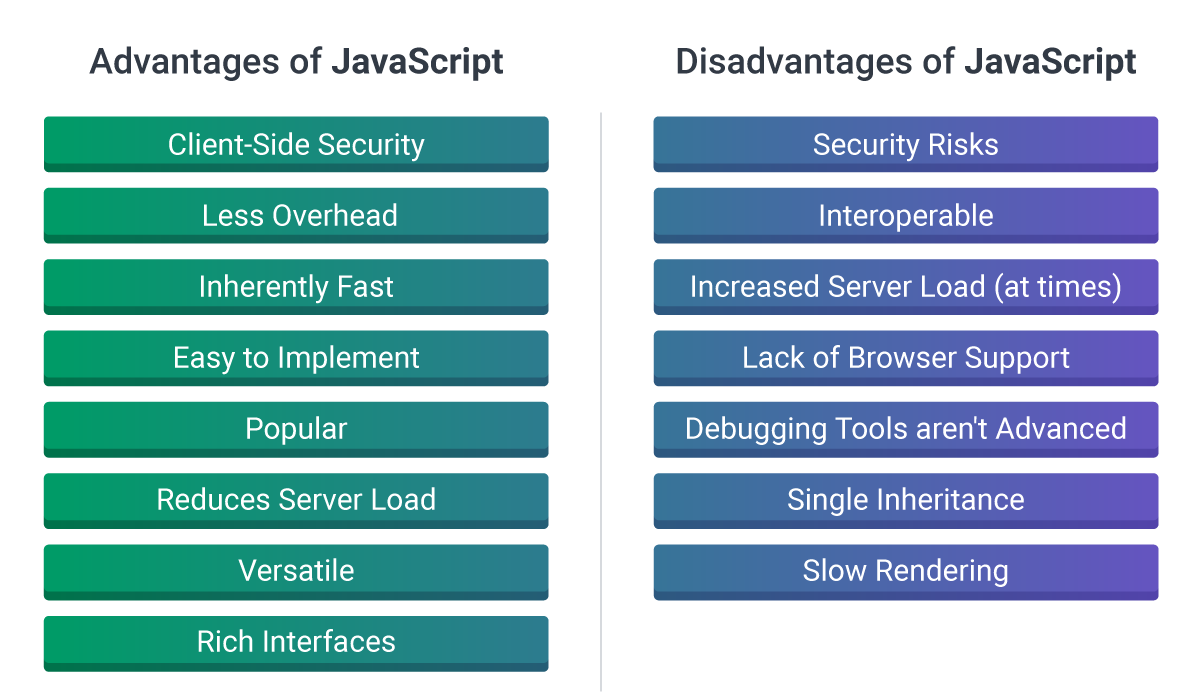
Javascript Advantages
In this section, we will explore the advantages of JavaScript for development, including its ability to create dynamic and interactive user interfaces, broad browser support, and client-side security features.
"I would rank versatility as Javascript's number one advantage. Javascript has one of the largest ecosystems in software development, allowing it to be used for various jobs, purposes, and tasks. It can be used for fast prototyping and high-quality production code, easily scalable, and runs on both servers and browsers."
Ilija Vidović, Softjourn's Javascript expert
Client-Side Security
One of the biggest advantages of JavaScript is the enhanced security it offers for client-side applications. JavaScript frameworks such as React and Angular come with built-in security features that make it much harder for hackers to exploit vulnerabilities. With JavaScript's client-side security, developers can ensure that user data and sensitive information are protected from malicious attacks.
Less Overhead
Another key advantage of JavaScript is that it has less overhead than other languages. JavaScript is a lightweight language that does not require heavy software installations or hardware infrastructure to run. This makes it a great choice for web applications and mobile apps that require fast and efficient performance.
Inherently Fast
JavaScript is an inherently fast language, and it can be used to build high-performance applications that can handle complex calculations and operations. Its ability to execute code on the client side also makes it faster than server-side languages, reducing the time required for data transfer.
JavaScript is Easy to Learn and Implement
JavaScript is easy to learn and implement, which is another reason why it has become so popular among developers. Its simple syntax, object-oriented nature, and dynamic nature make it an accessible language for developers of all skill levels.

Popularity
JavaScript is one of the most popular programming languages in the world, with millions of developers using it to build web applications and mobile apps. Its popularity has led to a vast ecosystem of libraries, frameworks, and tools that make it easier for developers to create robust applications quickly and efficiently.
"Javascript is easy to start with (from learning the language itself to prototyping, testing, and developing with it), but it's also hard to master.
Alongside its impressive versatility, it also enjoys an advantageous positive feedback loop, where Javascript's huge popularity reinforces its ecosystem, which in turn sustains and increases popularity. For the large majority of business processes, Javascript will likely offer the best return on investment over both short and long time periods."
Ilija Vidović, Softjourn's Javascript expert
Reduced Server Load
JavaScript's ability to run on the client-side helps reduce server load and overhead, as it allows for the execution of code and processing of data to occur on the user's device rather than on the server.
This not only leads to faster performance but also reduces the strain on servers, making them more efficient and cost-effective. By reducing server load, JavaScript allows for more resources to be allocated to other tasks, such as database management or network operations. Overall, JavaScript's client-side processing capabilities make it a valuable tool for optimizing server performance and enhancing the overall user experience.
Versatility
Nowadays, JavaScript can be utilized for both front-end and back-end development purposes. For back-end development, Node.js is often employed, while for front-end development, various libraries such as AngularJS and ReactJS can be utilized.
By utilizing Express for Node.js, implementing a document database like MongoDB, and using JavaScript for the front end, it is possible to develop an entire web application from front to back solely using JavaScript.
JavaScript Provides Means of Creating Rich Interfaces
Finally, JavaScript provides means of creating rich interfaces that enhance the user experience. With JavaScript, developers can build interactive and dynamic web applications that engage users and keep them coming back for more. This has made JavaScript an indispensable tool for modern web development, and its popularity shows no signs of slowing down anytime soon.

JavaScript Disadvantages
In this section, we will examine some of the potential drawbacks of using JavaScript in web development, such as slow rendering, limited debugging tools, and potential security risks.
We will also examine how JavaScript lacks certain features, such as multiple inheritance, and can have interoperability issues. Understanding JavaScript's limitations can help businesses make informed decisions about which programming language to choose.
"On the client side (in browsers), the biggest challenge would be debugging issues caused by browser inconsistencies. As browsers have continually improved, the rate of such issues has significantly declined from what it used to be and is now, in fact, rather low.
On the server side, the biggest challenge would be the implementation complexity needed to have specific features, such as processing binary data or creating advanced Excel spreadsheets through code."
Ilija Vidović, Softjourn's Javascript expert
Security Risks
JavaScript can be secure if used properly, but it can also pose a security risk if not implemented correctly. One of the main concerns with JavaScript is that it runs on the client-side, which means that malicious code can be inserted into JavaScript files and executed on a user's device. This can result in the compromise of sensitive data or unauthorized access to a user's device.
However, there are several measures that can be taken to ensure the security of JavaScript code. For example, using secure coding practices, such as input validation, output encoding, and error handling, can help prevent common security vulnerabilities. Additionally, using libraries and frameworks that have been vetted for security can help reduce the risk of security breaches.
It's also important to stay up-to-date with security best practices and be aware of potential security threats. Regular security audits and penetration testing can help identify and address security vulnerabilities in JavaScript code. By following proper security protocols and practices, JavaScript can be used securely to enhance the functionality and user experience of web applications.
Server Load
While JavaScript's client-side processing capabilities can help reduce server load, its extensive use on the client-side can also lead to increased server load in certain situations. This can occur when large amounts of data need to be processed on the client-side, which can put a strain on the server and reduce performance.
Browser Inconsistencies
JavaScript can be interpreted differently by various browsers, making it necessary to test and run the code on different platforms before publishing.
Additionally, older browsers may not support newer functions, requiring developers to ensure compatibility across multiple browser versions.
Debugging Tools aren't Advanced
JavaScript's debugging tools are not as advanced as those of other programming languages, which can make it difficult to identify and fix bugs and errors in code. This can lead to slower development times and reduce the overall efficiency of the development process.
JavaScript Lacks a Multiple Inheritance Feature
Another disadvantage of JavaScript is that it lacks a multiple inheritance feature. This can limit its usefulness in certain situations. Since JavaScript only supports single inheritance, it is difficult to develop complex applications with complex object-oriented programming structures.
Slower Rendering Than Other Languages
In terms of speed, JavaScript is generally slower than lower-level programming languages such as C++ or Java. This is due to JavaScript's interpreted nature, which means that code is executed line-by-line rather than being compiled into machine code before execution.
However, JavaScript's performance has improved significantly in recent years due to advancements in browser technology and the development of Just-in-Time (JIT) compilers. JIT compilers can dynamically optimize and compile JavaScript code at runtime, which can significantly improve performance. Additionally, JavaScript is well-suited for certain types of tasks, such as manipulating the Document Object Model (DOM) and handling events in web applications, where it can perform comparably or even better than other languages. Ultimately, the speed of JavaScript will depend on the specific use case and implementation.

Javascript: Powerful Client-Side Language
JavaScript is a powerful programming language that has transformed web application development. Javascript's advantages, such as client-side capabilities and ease of use, have made it a popular choice among developers, and its ability to create dynamic, interactive user interfaces has enhanced the user experience of web applications.
"Javascript is easy to work with, there's a lot of quality documentation, articles, and guides available. In the large ecosystem, it's relatively easy to find a reliable, quality solution for various components of an application you're creating."
Ilija Vidović, Softjourn's Javascript expert
However, JavaScript has its drawbacks, such as potential security risks and slower performance compared to other languages. It's important to weigh the advantages and disadvantages of using JavaScript in your development projects and take steps to mitigate any potential risks.
Overall, by understanding JavaScript's benefits and limitations, businesses can leverage its strengths to build rich, engaging web applications that meet users' needs.